Adobe Illustrator provides several types of guides to help align objects precisely. This tutorial will cover how to create and manage ruler guides, smart guides, and custom grids, along with troubleshooting tips, advanced techniques, and best practices for guide management.
1. Creating Ruler Guides
Step 1: Enable Rulers
- Open Adobe Illustrator.
- Go to View > Rulers > Show Rulers or press
Ctrl + R(Windows) /Cmd + R(Mac). - If rulers do not appear, make sure your document is open and active.
Step 2: Drag Ruler Guides
- Click on the horizontal ruler at the top and drag down to create a horizontal guide.
- Click on the vertical ruler on the left and drag to the right to create a vertical guide.
- Release the mouse button when the guide is in the desired position.
Step 3: Adjust Guide Position
- Use the Selection Tool (V) to select and move guides.
- Open the Transform panel (
Window > Transform) and enter precise X and Y coordinates to position the guide accurately. - Right-click on a guide and select Make Guides to convert it into a path.
Step 4: Lock and Unlock Guides
- To prevent accidental movement, lock guides by selecting View > Guides > Lock Guides (
Alt + Ctrl + ;/Option + Cmd + ;on Mac). - To unlock guides, go to View > Guides > Unlock Guides.
Step 5: Hide and Show Guides
- Hide guides by going to View > Guides > Hide Guides (
Ctrl + ;/Cmd + ;on Mac). - Show guides again by selecting View > Guides > Show Guides.
Step 6: Remove Guides
- Select a single guide and press
Delete. - Remove all guides by going to View > Guides > Clear Guides.
2. Enabling and Using Smart Guides
Step 1: Enable Smart Guides
- Go to View > Smart Guides or press
Ctrl + U(Cmd + Uon Mac). - Ensure the option is checked to enable real-time alignment assistance.
Step 2: Use Smart Guides for Alignment
- Move objects around, and green guide lines will appear to indicate alignment.
- Smart Guides assist in snapping objects to edges, centers, and anchor points.
Step 3: Modify Smart Guide Settings
- Open Preferences > Smart Guides (
Edit > Preferences > Smart Guideson Windows,Illustrator > Preferences > Smart Guideson Mac). - Adjust settings such as alignment guides, object highlighting, and measurement labels.
- Click OK to save changes.
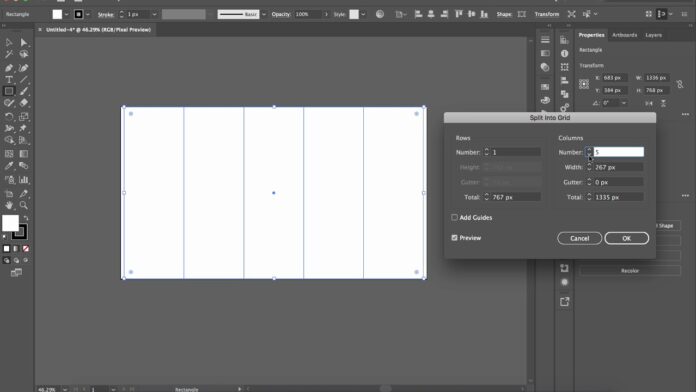
3. Creating a Custom Grid
Step 1: Show the Grid
- Go to View > Show Grid or press
Ctrl + "(Cmd + "on Mac).
Step 2: Adjust Grid Settings
- Open Preferences > Guides & Grid (
Edit > Preferences > Guides & Gridon Windows orIllustrator > Preferences > Guides & Gridon Mac). - Modify the Gridline Every and Subdivisions fields to set grid spacing.
- Click OK to apply changes.
Step 3: Snap to Grid
- Enable View > Snap to Grid (
Shift + Ctrl + "/Shift + Cmd + "on Mac) to make objects align precisely with grid lines. - Disable Snap to Grid if more flexibility is needed.
4. Troubleshooting Guide Issues
Why Aren’t My Guides Showing?
- Ensure guides are enabled: View > Guides > Show Guides (
Ctrl + ;/Cmd + ;on Mac). - Check if guides are locked: View > Guides > Lock Guides and unlock them if necessary.
- Make sure you are in Normal View Mode (
View > GPU PrevieworCtrl + Y/Cmd + Y). - Verify that the Layer visibility is enabled in the Layers panel.
How Do I Remove Guides?
- Select and delete individual guides.
- Use View > Guides > Clear Guides to remove all guides.
- Unlock guides before deletion if they are locked.
What’s the Difference Between Smart Guides and Ruler Guides?
| Feature | Ruler Guides | Smart Guides |
|---|---|---|
| Creation | Manually dragged from rulers | Automatically appear during alignment |
| Movement | Fixed, can be moved manually | Dynamic, appear only when needed |
| Usage | Helps align objects along predefined lines | Provides real-time alignment feedback |
5. Advanced Guide Techniques
Using Custom Guides
- Draw a line using the Line Tool () or Pen Tool (P).
- Select the line and go to View > Guides > Make Guides (
Ctrl + 5/Cmd + 5on Mac). - To release guides back to regular paths, select View > Guides > Release Guides.
Using Artboard-Specific Guides
- Select a guide and ensure Align to Artboard is active in the Align panel.
- Guides can be placed on individual artboards for precise layouts.
Saving and Exporting Guide Configurations
- Save a guide setup by creating them on a separate locked layer.
- Use Templates to reuse guide settings across multiple documents.
- Export guides by saving them as part of a workspace preset.
Creating Perspective Guides
- Open the Perspective Grid Tool (Shift + P).
- Adjust grid settings from the View > Perspective Grid menu.
- Lock the perspective grid using View > Perspective Grid > Lock Grid.
- Use Perspective Selection Tool (Shift + V) to align objects to the grid.
Using Guide Layers for Organization
- Create a new layer and name it “Guides”.
- Place all guides on this layer for easy toggling.
- Lock the layer to prevent accidental movement.
Conclusion
Guides in Adobe Illustrator are powerful tools that help in precise alignment, structuring layouts, and improving workflow efficiency. Whether using ruler guides, smart guides, or custom grids, mastering these techniques can significantly enhance design accuracy. By implementing advanced guide techniques, such as perspective guides and guide layers, you can maintain organized and professional layouts in your projects. Always remember to lock, hide, or remove guides as needed to keep your workspace clean. Happy designing!